Belajar Css : Mengenal Margin, Padding dan Border
Margin, padding dan border di CSS
Bagi orang yang aktif didunia web programing atau front-end developer. Margin, padding dan border sudah tak asing bagi mereka.
Namun bagi orang awam / pemula yang baru belajar tentang pemrograman web, tak jarang kita melupakan perbedaan margin padding dan border, dan tak jarang juga tampilan website atau blog yang sedang kita buat jadi berantakan karna salah dalam pengaturan margin padding dan border.

Oleh sebab itu disini @Agata akan sedikit menjabarkan tentang definisi serta perbedaan margin padding dan border.
Fungsi margin, padding, dan border
Perbedaan margin padding dan border
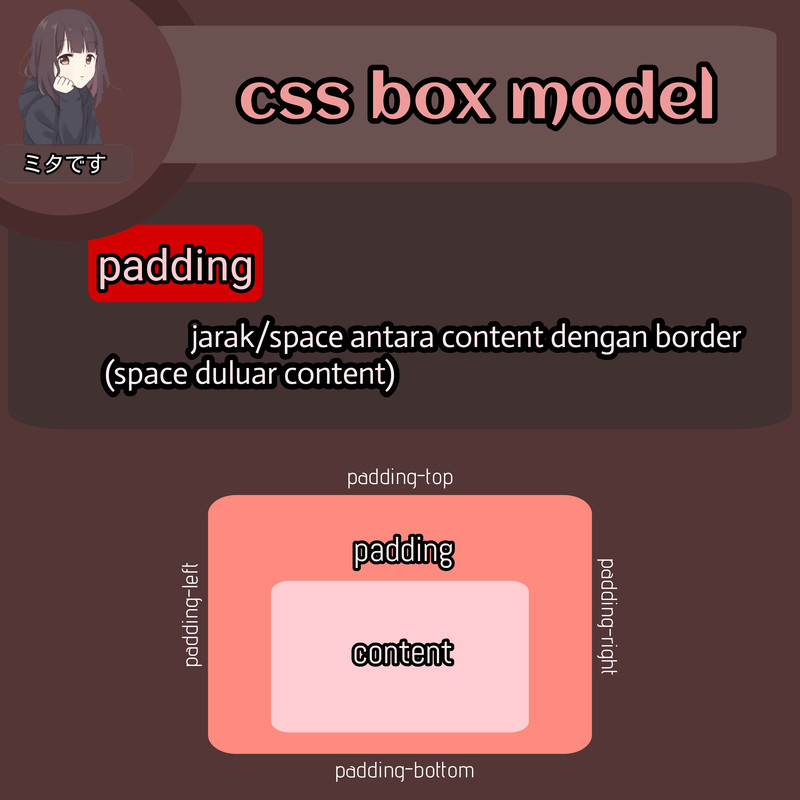
1. padding
yang pertama ada padding, padding adalah jarak atau ruang yang tersisa antara content dengan border.
Untuk membantu pemahaman, kamu dapat melihat ilustrasi gambar dibawah ini.
Dalam penggunaanya padding hanya memiliki 4 properti yakni
- Padding top ("padding bagian atas")
- Padding bottom ("padding bagian bawah")
- Padding left ("padding bagian kiri")
- Serta padding right ("padding bagian kanan")
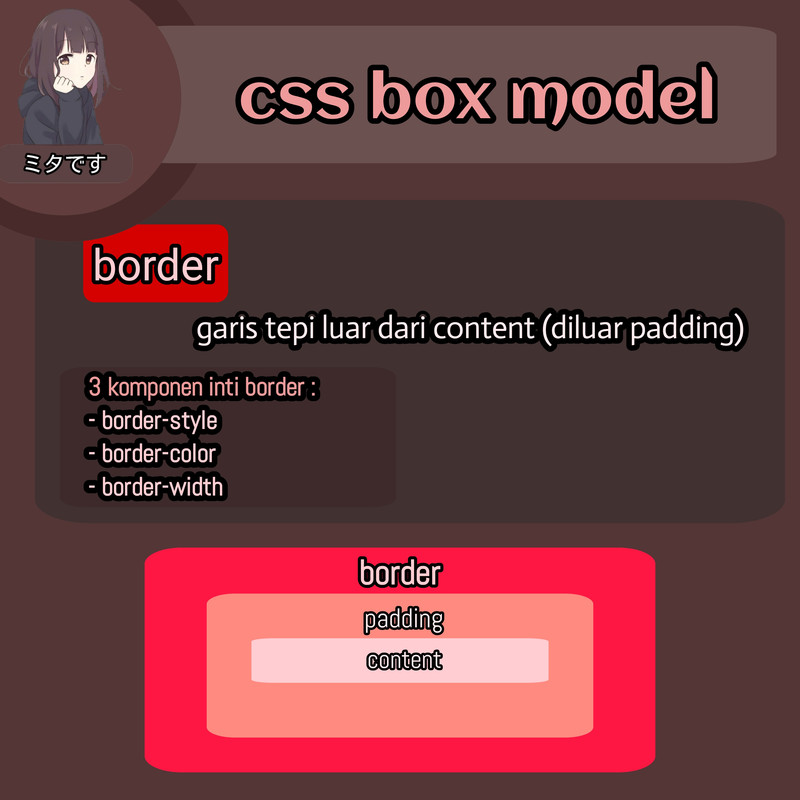
2. Border
yang kedua ada border, Border adalah garis tepi diluar padding
ilustrasi border dapat kamu lihat pada gambar dibawah.
Border memiliki banyak properti, diantaranya :
- Border style ("untuk mengatur style atau bentuk dasar border 'bisa berupa titik-titik, 2 garis, garis tebal, dsb'")
- Border color ("untuk mengatur warna border")
- Border width ("untuk mengatur luas/lebar border")
- Border radius ("untuk membuat sudut lengkung pada border")
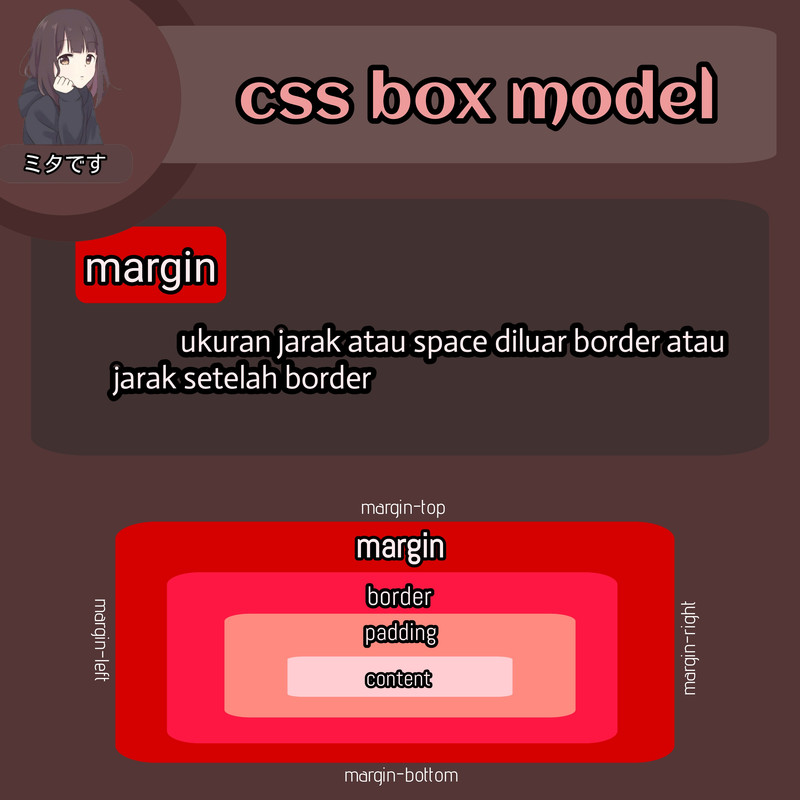
3. Margin
yang terakhir ada margin, margin adalah jarak atau space ruang diluar border. Margin dapat digunakan untuk mengatur jarak antar elemen di html.
ilustrasi margin, bisa kamu dilihat dibawah.
Margin memiliki beberapa properti, yakni :
- Margin top ("margin atas")
- Margin Right ("margin kanan")
- Margin bottom ("margin bawah")
- Margin left ("margin kiri")
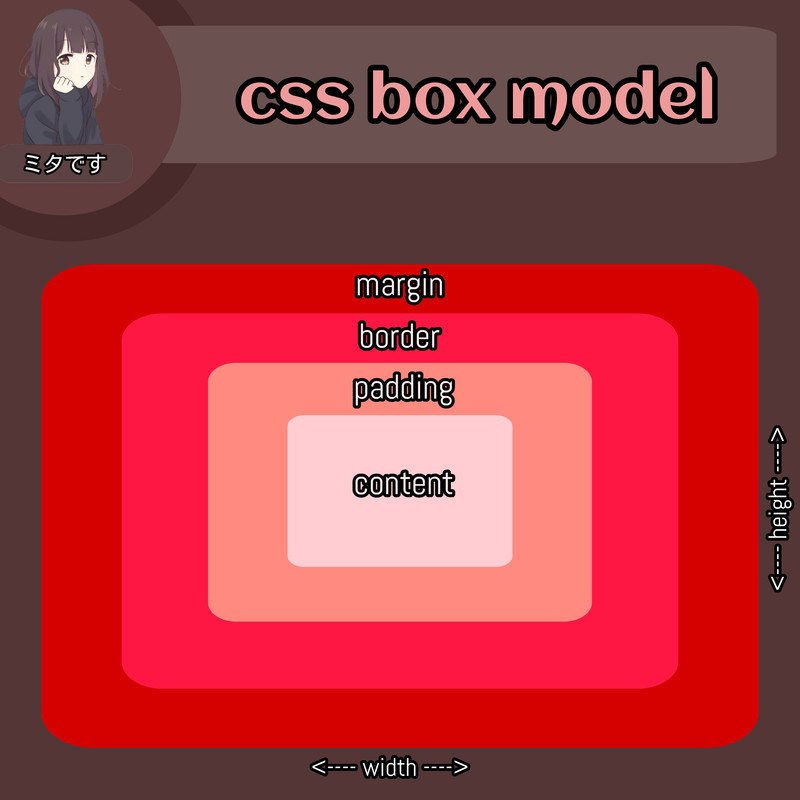
Berikut ini, gambaran perbedaan margin padding dan border :
Demikian lah sedikit rangkuman tentang 'perbedaan margin, padding dan border', bila ada kesalahan atau kekurangan dalam penyampaian mohon dimaafkan serta dikoreksi dikolom komentar.
Arigatou gozaimasu >'<







Posting Komentar
Posting Komentar