Belajar Html : Mengenal elemen
Belajar Html : Mengenal elemen
Setelah mempelajari tentang komponen Tag pada Html, kini saatnya kita mempelajari tentang komponen lain yang bernama Elemen.

Pengertian Elemen
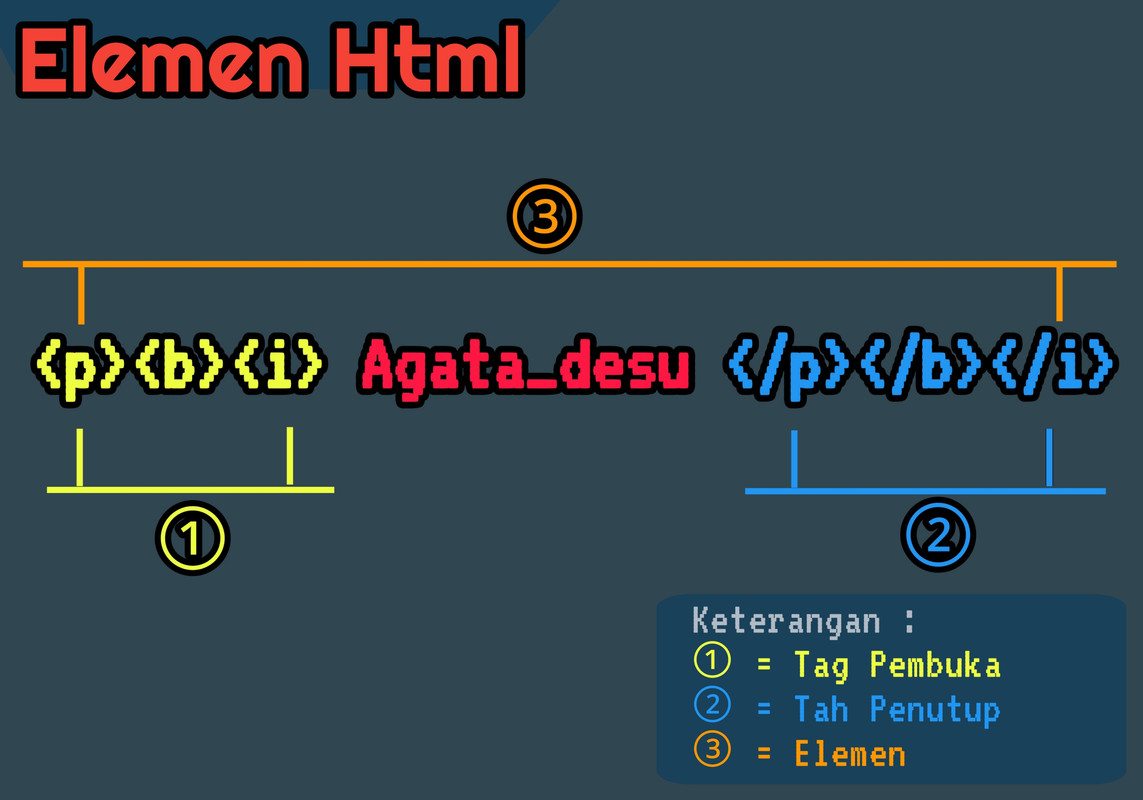
Elemen adalah seluruh kode/text yang berada mulai dari Tag pembuka hingga Tag penutup.
Elemen tak hanya terdiri dari text/tulisan biasa. Elemen juga meliputi Tag lain yang berada diantara Tag Pembuka dan Tag penutup.
Untuk mempermudah pemahaman, coba lihat gambar dibawah

Gimana?, sekarang mengerti?
Intinya, seluruh kode baik itu teks biasa, Tag, pembuka maupun Tag penutup ataupun atribut, asalkan dia berada diantara Tag pembuka dan Tag penutup, dia bisa disebut sebagai Elemen.
Jenis Elemen berdasarkan penulisan
Berdasarkan penulisan, elemen dibagi menjadi dua jenis yakni :
- Elemen berpasangan
Elemen yang dibentuk dengan menggunakan Tag berpasangan, alias menggunakan Tag pembuka dan Tag penutup.
Contoh :
<b> Agata_Tanaka </b>
<p><b>Agata_desu</p><b>
2. Elemen tunggal (Void elemen)
Berbeda dengan elemen normal/elemen berpasangan, elemen tunggal tak memerlukan adanya Tag penutup untuk mengakhiri. Tapi sebagai gantinya Elemen tunggal memerlukan tambahan simbol slash ("/") diakhir elemen.
Contoh :
<img src="agata.png" />Elemen bersarang
Elemen bersarang merupakan bentuk yang paling sering digunakan untuk membuat program.
Tipe elemen ini paling banyak digunakan karna lebih rapi, baris kode tidak terlalu panjang, dan yang lebih penting apabila terjadi kesalahan saat penulisan syntax, untuk menemukan kesalahannya jauh lebih mudah.
Contoh penggunaan Elemen bersarang :
<html>
<head>
<title>Agata_desu</title>
</head>
<body>
<main>
<h1>Belajar Html</h1>
<p>Pada artikel ini, kita mempelajari elemen html.</p>
<img src="https://i.postimg.cc/CL0zMmLj/Add-Text-10-24-05-12-14.jpg" alt="Picture Agata">
<p>Untuk mengakses materinya silahkan <a href="https://tanaka-agata.blogspot.com">klik disini</a></p>
</main>
</body>
</html>
Meskipun lebih mudah digunakan dan terlihat lebih rapi, namun penggunaan elemen secara bersarang juga dapat menimbulkan masalah apabila kamu kurang memperhatikan struktur Tag-nya.
Beberapa kesalahan yang sering terjadi saat menggunakan Elemen bersang :
- Salah menempatkan Tag penutup
- Lupa dengan urutan Tag pembuka
- Atau bahkan lupa dan sama sekali tidak memnerika Tag penutup
Contoh penulisan yang salah
<!DOCTYPE html>
<head>
<title>Contoh elemen bersarang</title>
<body>
</head>
<p><b>こにちわ ,ini adalah contoh elemen bersarang yang salah</p>
<u>Jangan ditiru !!!</u>
</body>
</b>
Contoh penulisan yang salah
<!DOCTYPE html>
<head>
<title>Contoh elemen bersarang</title>
</head>
<body>
<p><b>こにちわ ,ini adalah contoh elemen bersarang yang salah</b></p>
<u>Jangan ditiru !!!</u>
</body>



Posting Komentar
Posting Komentar