Belajar Html : Pengertian, sejarah serta penggunaan Html
Belajar Html : Pengertian, sejarah serta penggunaan Html
Meskipun Html bukan termasuk bahasa pemrograman, namun Html merupakan salah satu bahasa makrup paling populer, bahkan tak jarang orang awam-pun tahu tentang Html.
Dalam dunia WebDeveloper, bahasa makrup ini sangatlah berperan penting, bahkan hampir semua website yang ada diinternet menggunakan Html sebagai dasarnya.

Artikel ini merupakan artikel pembuka untuk seri belajar Html, jadi alangkah lebih baik sebelum mempelajari sesuatu kita harus mengerti apa yang akan kita pelajari :)
1. Apa itu Html?
Html merupakan sebuah singkatan dari Hypertext Markup Language. Seperti yang sudah @Agata sebutkan sebelumnya, html bukanlah bahasa pemrograman. Html digolongkan sebagai bahasa makrup dikarnakan tidak memiliki logika dan algoritma layaknya bahasa pemrograman.
Oh ya sebagai tambahan bahasa makrup itu bukan hanya Html, Css, Xml dan masih banyak lainya.
Dalam pengembangan website, Html dapat diibaratkan sebagai sebuah pondasi atau kerangka dasar sebuah website.
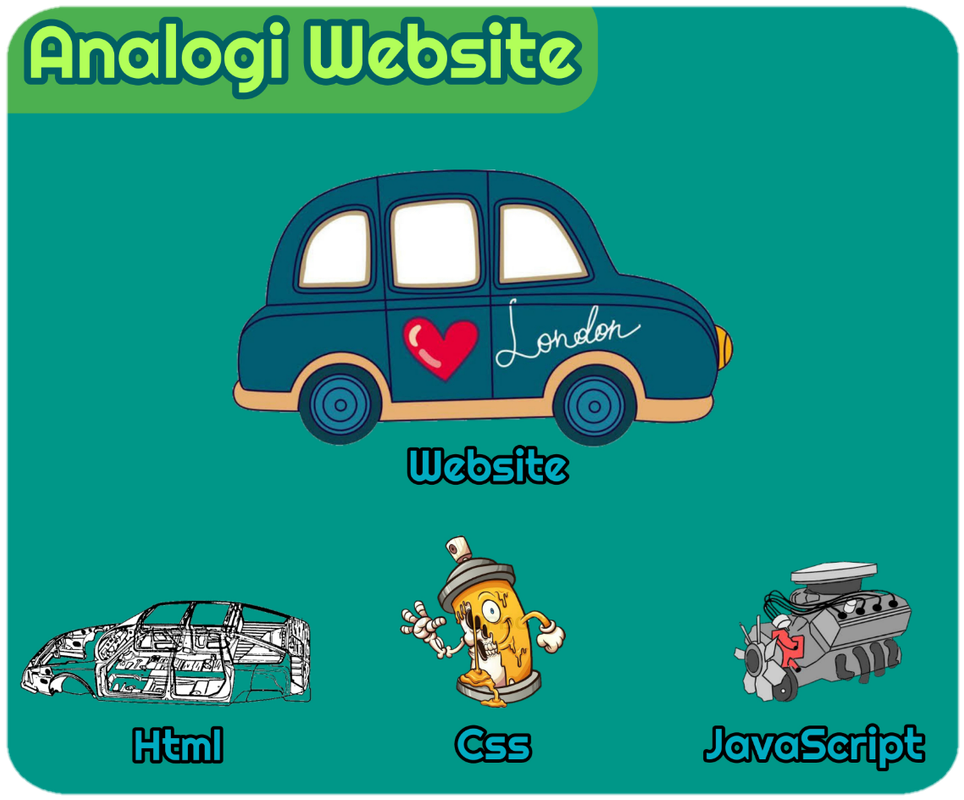
Untuk mempermudah pemahaman kamu dapat melihat gambar dibawah.
Html merupakan kerangka dasar dari mobil
Css mewakili cat serta aksesoris pendukung (Css menghias kerangka dasar)
JavaScript berperan sebagai mesin pengerak
2. Sejarah awal Html
Jika dilihat dari segi sejarah, Html sudah ada sejak tahun 1991, dibangun oleh fisikawan asal swis bernama Tim Berners-Lee.
Pada saat awal perilisanya ditahun 1991, Html terus berkembang dan mendapatkan banyak penyempurnaan, mulai hanya memiliki 18 Tag hingga pada versi terbaru pada Html 5, Tag yang dimiliki sudah mencapai 140 Tag.
Dan pada tahun 2014, tim dari World Wide Web Consortium (W3C) melakukan perombakan besar besaran terhadap Html, serta memberikan berbagai fitur penting seperti fitur sinematic, fitur embed video maupun audio serta ditambahkan pula fitur pendukung untuk grafis vektor dengan skala dan mathML.
3. Pengunaan Html dalam pengembangan website
Seperti yang sudah @Agata sebutkan diatas. Html berperan sebagai komponen dasar kerangka website. Html juga dapat digunakan sebagai wadah perantara bahasa lainya seperti Css, Javascript, Php dan lainya.
Dalam penggunaanya, Html memang dapat berjalan sendiri tanpa bantuan bahasa lainya, namun dengan hasil yang terbatas. Dan untuk memaksimalkannya harus dikolaborasikan dengan bahasa lainnya seperti Css atau Javascript.
4. Hal yang harus dipersiapkan sebelum belajar Html
Ada beberapa alat yang perlu kamu persiapkan sebelum belajar Html, seperti :
- Code editor favoritmu ( Wajib )
- Browser ( Opsional )
- Akses internet ( Opsional )
- Coffie (Opsional )
- Niat :) ( Wajib (。’▽’。)♡)
Bagi kamu yang tidak memiliki akses laptop maupun komputer kamu juga dapat belajar Html lewat ponsel, caranya juga sama dan alat yang kamu butuhkan juga sama.
Oh ya..., @Agata punya beberapa rekomendasi code editor buat kamu yang ingin belajar Html
- Sublime text ( Laptop/komputer)
- Notepad ++ ( Laptop/komputer)
- AnWriter (Ponsel)
- TrebEdit (Ponsel)
@Agata rasa cukup sekian artikel pembuka untuk seri belajar Html, apabila ada pertanyaan dapat kamu sampaikan melalui kolom komentar dibawah.




Posting Komentar
Posting Komentar