Cara Menambahkan Kodingan kedalam Postingan Blogger
Cara memasukan codingan ke dalam postingan blogger
Ada berbagai cara yang dapat kamu gunakan untuk untuk memasukan script hasil kodinganmu kedalam sebuah website ataupun blogger.
Ada yang menggunakan display code buatanya sendiri (Ngodof sendiri) dan ada juga yang menggunakan website untuk membuat display codenya.
 |
Designed by stories / Freepik |
Dan kali ini saya akan memberikan cara memasukan codingan (Display code) kedalam blogger menggunakan bantuan website, berikut caranya.
Cara memasukan codingan ke dalam postingan blogger
1. Pastebin
pertama kamu dapat menggunakan pastebin untuk medapatkan link embed scriptnya.Caranya :
1. Silahkan kunjungi pastebin (Lalu daftar 'kalau belum punya account')
2. Dilaman awal akan ada tempat untuk memasukkan kodinganmu, Pastekan kodinganmu disana.
Note:
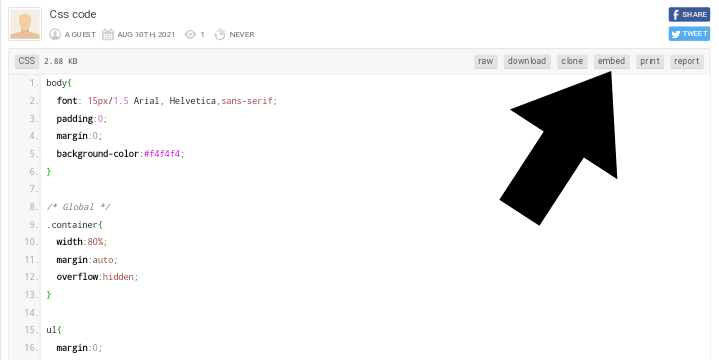
Kalau kamu menggunakan ponsel untuk mengakses web pastebin, disarankan untuk memakai mode desktop, agar menu button embed muncul.
 |
| Klik embed |
6. Setelah tombol embed diklik, akan ada 4 macam pilihan link (pilih saja sesukamu.).
 |
| Copy salah satu link |
Tautan 1 akan menampilkan seluruh kodinganmu. Tautan 2, akan menampilkan sebagian kodinganmu, dan akan dapat discroll ke samping kanan kiri dan atas bawah.
Cara menambahkannya ke blogger
1. Copy salah satu link embed dari pastebin.2. Masuk kepostingan yang akan kamu beri kode.
 |
| Silakan masuk kemode html |
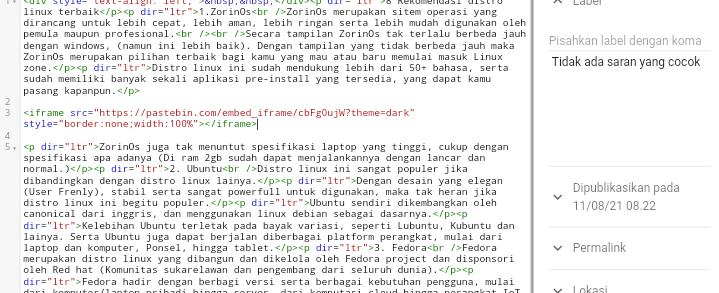
4. Paste-kan link embed pastebin mu ditempat yang kamu inginkan.
 |
| Paste link yang sudah kamu salin |
5. Setelah kamu paste, klik Preview (ikon mata) untuk melihat hasilnya.
 |
| Klik ikon preview |
ontoh Output display code menggunakan pastebin (Menggunakan tautan 2) :
2. CodeBeauty
Web selanjutnya adalah CodeBeauty.org, secara fungsi website ini mirip dengan pastebin namun secara fitur penggunaan website ini lebih bagus dari pada pastebin.Karna di website ini, selain dapat mengimpor hasil kodemu, kamu juga dapat memilih tema atau style. Ada banyak sekali tema yang dapat kamu pilih, seperti tema Android Studio, Github, GoogleCode dan masih banyak lainya.
Contoh saat kamu memilih tema Github, maka secara otomatis latar belakang, warna dan jenis font akan secara otomatis berubah menjadi seperti codingan di github.
 |
| Pilih dan ganti tema sesukamu |
4. Klik *Generate code*.
 |
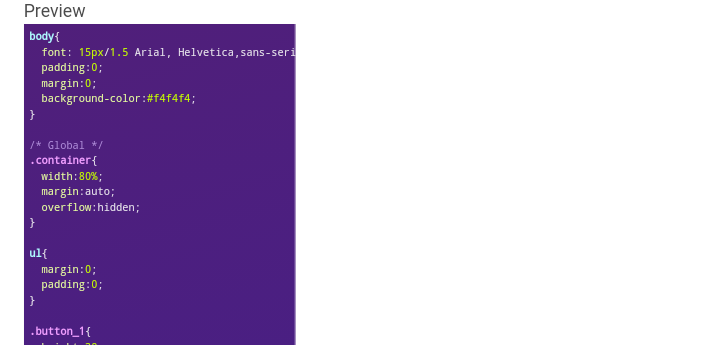
| Kamu dapat melihat hasilnya dikolom Preview |
Apabila tempilannya kurang kamu suka, kamu dapat mengubahnya dengan cara mengubah tema (dibagian atas tombol *generate code*)
Cara menambahkannya ke blogger
1. Dibawah/Samping tombol generate code, ada kolom yang berisi sekumpulan kode, Copy semua kode dikolom tersebut (Masih diwebsite CodeBeauty) |
| Copy semua code didalam kolom tersebut |
2. Masuk kepostingan blogger yang akan kamu berikan codinganmu.
3. Masuk ke mode Html.
 |
| Beralih kemode html |
4. Paste-kan link yang sudah kamu salin tadi ketempat yang kamu inginkan.
 |
| Pastekan kode yang telah kamu salin |
5. Setelah kamu paste, klik Preview (ikon mata) untuk melihat hasilnya.
 |
| Klik Preview untuk melihat hasilnya |
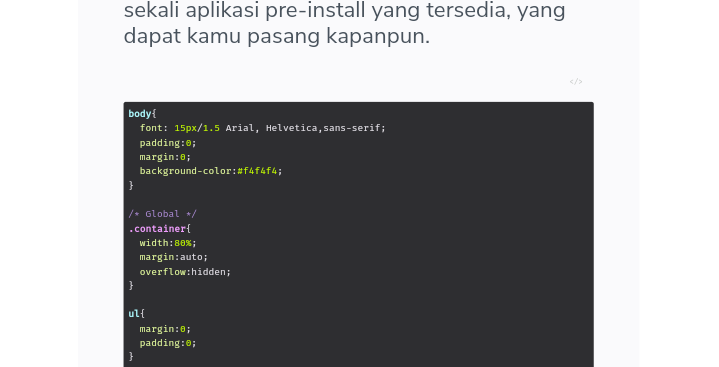
Contoh Output display code menggunakan CodeBeauty :
body{
font: 15px/1.5 Arial, Helvetica,sans-serif;
padding:0;
margin:0;
background-color:#f4f4f4;
}
/* Global */
.container{
width:80%;
margin:auto;
overflow:hidden;
}
ul{
margin:0;
padding:0;
}
.button_1{
height:38px;
background:#e8491d;
border:0;
padding-left: 20px;
padding-right:20px;
color:#ffffff;
}
.dark{
padding:15px;
background:#35424a;
color:#ffffff;
margin-top:10px;
margin-bottom:10px;
}
/* Header **/
header{
background:#35424a;
color:#ffffff;
padding-top:30px;
min-height:70px;
border-bottom:#e8491d 3px solid;
}
header a{
color:#ffffff;
text-decoration:none;
text-transform: uppercase;
font-size:16px;
}
header li{
float:left;
display:inline;
padding: 0 20px 0 20px;
}
header #branding{
float:left;
}
header #branding h1{
margin:0;
}
header nav{
float:right;
margin-top:10px;
}
header .highlight, header .current a{
color:#e8491d;
font-weight:bold;
}
header a:hover{
color:#cccccc;
font-weight:bold;
}
/* Showcase */
#showcase{
min-height:400px;
background:url('../img/showcase.jpg') no-repeat;
background-position: center;
background-size: cover;
text-align:center;
color:#ffffff;
}
#showcase h1{
margin-top:100px;
font-size:55px;
margin-bottom:10px;
}
#showcase p{
font-size:20px;
}
/* Newsletter */
#newsletter{
padding:15px;
color:#ffffff;
background:#35424a
}
#newsletter h1{
float:left;
}
#newsletter form {
float:right;
margin-top:15px;
}
#newsletter input[type="email"]{
padding:4px;
height:25px;
width:250px;
}
/* Boxes */
#boxes{
margin-top:20px;
}
#boxes .box{
float:left;
text-align: center;
width:30%;
padding:10px;
}
#boxes .box img{
width:90px;
}
/* Sidebar */
aside#sidebar{
float:right;
width:30%;
margin-top:10px;
}
aside#sidebar .quote input, aside#sidebar .quote textarea{
width:90%;
padding:5px;
}
/* Main-col */
article#main-col{
float:left;
width:65%;
}
/* Services */
ul#services li{
list-style: none;
padding:20px;
border: #cccccc solid 1px;
margin-bottom:5px;
background:#e6e6e6;
}
footer{
padding:20px;
margin-top:20px;
color:#ffffff;
background-color:#e8491d;
text-align: center;
}
/* Media Queries */
@media(max-width: 768px){
header #branding,
header nav,
header nav li,
#newsletter h1,
#newsletter form,
#boxes .box,
article#main-col,
aside#sidebar{
float:none;
text-align:center;
width:100%;
}
header{
padding-bottom:20px;
}
#showcase h1{
margin-top:40px;
}
#newsletter button, .quote button{
display:block;
width:100%;
}
#newsletter form input[type="email"], .quote input, .quote textarea{
width:100%;
margin-bottom:5px;
}
}
Rekomendasi website lain untuk membuat display code :
- https://highlight.hohli.com/- http://hilite.me/
- https://pinetools.com/
Dan masih banyak lagi lainya. Cara penggunaannya pun hampir mirip dengan kedua web diatas (Pastebin dan CodeBeauty).
Ada banyak sekali cara yang dapat kamu gunakan untuk membuat display code diblogger, ntah itu membuatnya sendiri menggunakan Html atau cara mudah dan simpel kamu dapat menggunakan website syntax highlight seperti artikel diatas.
Demikian rangkuman informasi tentang "Cara memasukan codingan ke dalam postingan blogger", apabila ada kesalahan atau kekurangan dalam penyampaian mohon dimaafkan serta dikoreksi dikolom komentar.
Arigatou gozaimasu >*<






Saran gw, fotonya dibesarkan Sedikit, karna pas dipencet agak kecil, makasih
BalasHapus